We’ve been moving our websites into a new framework called Zola and now that it’s done, I wanted to begin to improve the ThreeFold website in iterations. This means that we’ll improve week by week (or as often as possible) with the feedback and input of the community, until we get to where we want to be. Let’s show the world who we are!
Of course the website will probably always be in some state of evolution, as the project itself evolves, but significant changes should become less and less as we go.
Each iteration’s focus should be simply to make sure the website is better than it was before. And we can decide on this together.
The First Iteration
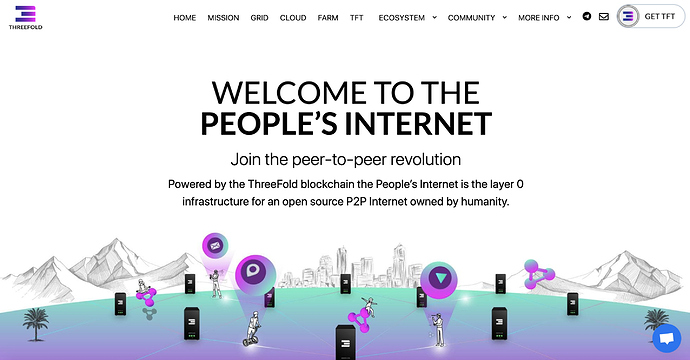
It’s no secret that the current ThreeFold website is outdated, both in terms of messaging and branding. Additionally, we need stronger calls to action to important tools and resources. And to reduce clutter (images, blocks, and maybe even pages.)
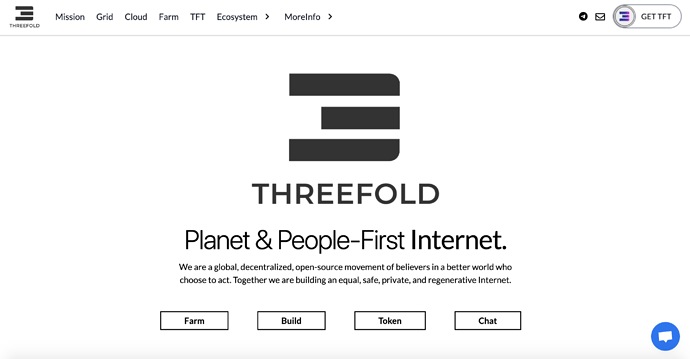
I took the liberty to create the first iteration without much outside input, just to get us started. You can view the changes here.
Here are some of the key updates:
- I removed all header images. To me they were distracting and doing more harm than good. Instead I added the ThreeFold logo on the home page and on the other pages I left it as white space and added buttons I felt were most relevant.
- I removed some blocks across most pages to get rid of information that could be viewed as “fluff.”
- I changed titles from ALL CAPS to Only First Letter because our website shouldn’t be screaming at people
- The logo on the top-left of the site is updated
- In the menu, I merged Community into Ecosystem, also I updated links in More Info
- The footer is updated
So please take a look and let’s decide together: Is this first iteration good enough to go live?
- Yes, let’s push it live
- No, let’s keep what we have
0 voters
Let’s make sure we get at least 20 votes and at least 75% approval, otherwise I will hold.
Moving Forward
Beyond your yes or no, I want to hear your feedback. What are some things you would like to see improved on the ThreeFold website? Feel free to leave a reply below or for those who are familiar with GitHub, you can simply create an issue on the ThreeFold website repository and we can discuss it there.
What About the Aesthetics
We are very aware that the current branding and imagery doesn’t cut it. We’re aiming for a more minimalistic approach. Right now the branding update is in-progress but I will share something asap.






 I liked more the older one
I liked more the older one  To address your points one by one:
To address your points one by one: